|
|
||
|
The oracle is beginning to look as jaded as a stack of encyclopaedias. It’s time to dust it off with improvements to readability and navigation, says Warriors Studio We are both fascinated by, and also regular users of, Wikipedia. Describing itself as an “internet-based free multilingual open-source encyclopaedia”, the website is a platform where timeless knowledge meets modern technology. It employs an open-source model, under which users can add to and edit content, to promote the concept of a “global community” – something we strongly believe in. This collaborative encyclopaedia is an international phenomenon and one of the most widely read platforms on the internet, yet it is cluttered, maze-like, dated and in serious need of streamlining. The brand’s visual components and the website’s functionality and navigation leave a lot of room for improvement. Our first step would be to mirror the natural tones of a book with 80 per cent black text on a 5 per cent black background throughout, rather than the current combination of black and white with blue links. These softer tones would cause less strain on the eye over time, improving readability. This is the approach taken by Amazon’s Kindle, which aims to be halfway between a book and a digital screen. We have reworked the logo in Arial and Times, the two most widely supported stock typefaces, to instil a sense of familiarity and timelessness. Combining a serif and sans serif font creates a tension between old and new, something we feel is an important aspect of Wikipedia. The current logo appears imposing, traditional and uninviting, so we have employed a lower-case “w” to establish a more approachable personality. With regards to user experience, we have introduced a search bar and a drop-down tab on the first page, which, aided by geolocation, should make the search process quicker and easier. We have also made the contents list on each page more prominent, separating it and making it “sticky” for quicker, easier navigation within articles. We wanted to take a step towards improving Wikipedia’s |
Words and images
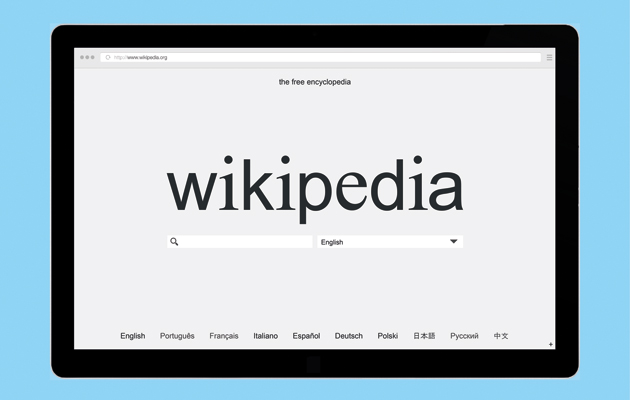
Above: The new logo combines serif and sans serif fonts to reflect the website’s tension between old and new |
|
|
||
|
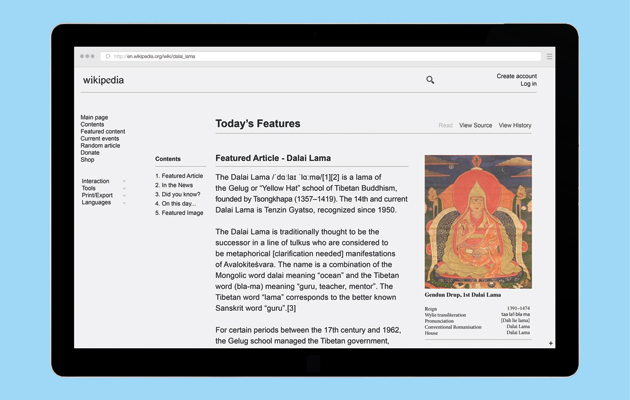
The use of 80 per cent black text on a 5 per cent black background gives a natural, paper-like tone |
||